We all know how important website speed is and content caching is definitely one of the best ways to boost it. Enabling caching isn’t necessarily the most straightforward task in the world, but WordPress users have the upper hand when it comes to helpful plugins. Today, we’ll see how you can optimize website speed with WP Rocket.
It’s now considered conventional wisdom that caching plugins are an integral part of every WordPress website. Such add-ons significantly improve a website’s loading speeds, but the choices are more than a few.
So how to find the right one for our needs?
WP Rocket often appears at the top of many Best WordPress Caching Plugin rankings, which is somewhat unusual as it’s a premium add-on and people often go for the free options. Let’s see if we can find the reasons for that.
What is WP Rocket?
WP Rocket was first developed by Jonathan Buttigieg and Jean-Baptiste Marchand-Arvier in 2013, and it was quickly recognized for its effective caching and optimization capabilities. In addition to the caching and preloading functionality, WP Rocket offers optimization techniques like lazy loading for images and videos, minification of HTML, JavaScript, and CSS files, and many others.
Currently, WP Rocket is managed by WP Media, a company co-founded by the plugin’s original developers. It is offered as a premium product only. Its licensing fees depend on how many websites you are looking to optimize.
For a single website, the price sits at just under $50, and it includes technical support and updates for a year. If you decide not to renew your subscription afterward, the plugin will continue to function as normal, but you won’t receive any updates or support.
WP Rocket – Installation and Overview
Since WP Rocket is a premium product, it’s only available from its own website. After you process the payment, you’ll be able to download the ZIP file that contains the plugin. The installation is practically seamless, but before you proceed with it, you need to ensure that any other caching plugins like WP Super Cache and W3 Total Cache are deactivated.
To install WP Rocket, follow these steps:
- Log in to your WordPress dashboard and go to Plugins > Add New
- Click the Upload Plugin button located in the top-left corner of the page and click Browse…
- Navigate to WP Rocket’s ZIP file and double-click to upload it
- Click Install Now and wait for the installation to complete
After you’re done with that part, you’ll see an Activate Plugin button. As soon as you click it, WP Rocket immediately starts caching the contents of your website.
Even in this default state, you should start seeing speed improvements, especially if your website is bigger and not optimized previously. Nevertheless, if you go to the plugin’s settings, you’ll get access to more than a few options that can further reduce loading times and generally streamline the operation of your website.
You can choose which users are going to be served cached content, enable cached content for mobile devices, and determine the cache lifespan. More settings are available for the optimization of your website’s CSS, JavaScript, and media files.
WP Rocket comes with CDN support as well, and if you happen to use Cloudflare already, the integration is especially easy.
Preloading is available as a feature and can be configured by a sitemap. You can load external content even quicker with the help of the Prefetch DNS functionality.
WP Rocket’s dashboard is nicely laid out, and there are tooltips and help boxes everywhere. They explain what each individual button and toggle switch does, so even a novice user can operate it with ease. The interface is full of help documentation links, and there’s an entire section full of video tutorials that helps you get around most issues. Because this is a premium product, you can always contact the plugin developers via a support ticket.
Ease of use is one of the plugin’s main selling points, and WP Rocket excels in that direction, especially when compared to similar caching add-ons.
WP Rocket Options and Optimal Settings
Many website owners will be relieved to hear that you don’t need to spend hours configuring and tweaking WP Rocket to see visible improvements in your WordPress website loading speeds. In fact, the WP Rocket developers claim that about 80% of the most common optimization techniques are applied as soon as you activate the plugin. Our tests have certainly confirmed that notion.
Page caching is enabled automatically for both mobile and desktop visitors, which boosts loading speeds regardless of the device. You can further modify the .htaccess file to enable browser caching, which improves the experience for users who visit multiple pages on your website.
Thanks to another function of the .htaccess file, GZIP compression is also enabled by default. This makes cached files considerably smaller and easier to process, which means your WordPress website will take less load on the hosting server.
WP Rocket combines multiple Google Fonts requests into one, thus reducing the number of requests and the time it takes to process them. Up until recently, the option was available under the File Optimization tab, and users could disable it if they wanted to.
But WP Media decided that it’s so useful, they removed it from the user interface and activated Basic Preloading by default. This means that WP Rocket now starts generating cache files immediately after installation.
WP Rocket does come with a lot of out-the-box functionalities, but there are quite a few extra options to attract your attention.
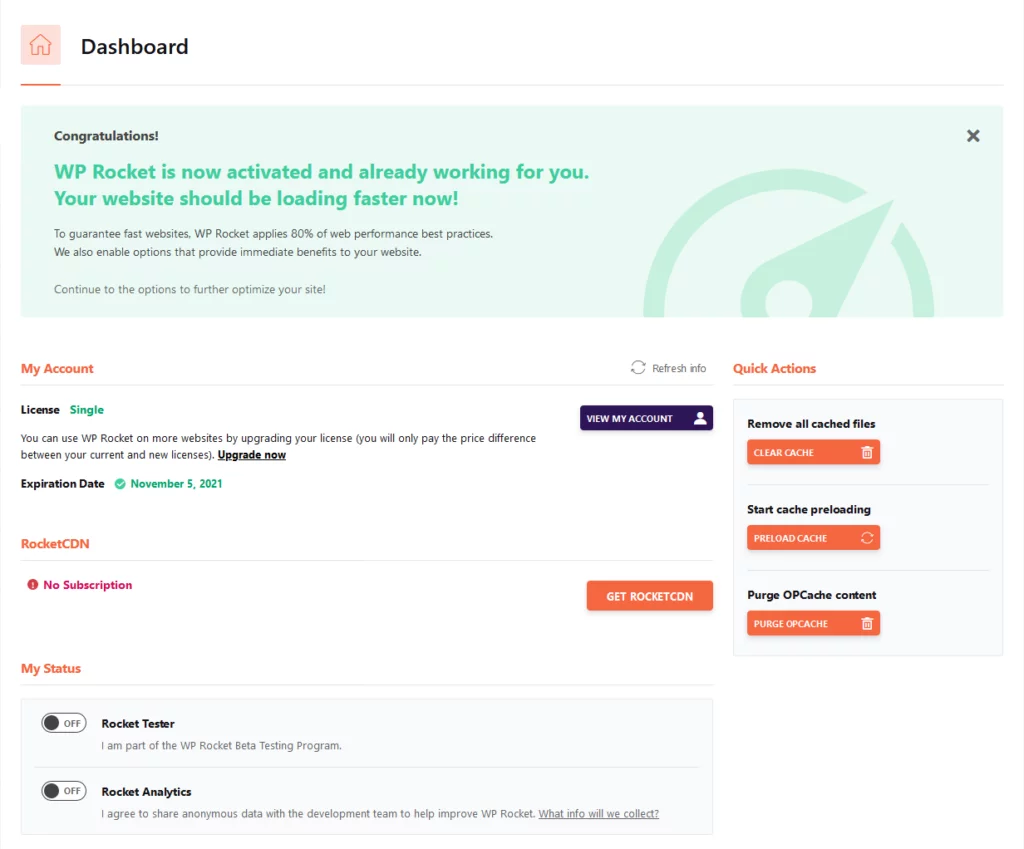
Dashboard
The Dashboard tab on WP Rocket’s admin panel is mostly informative. There’s data about your account, its status, as well as links to popular video tutorials and frequently asked questions.
The Quick Actions tab contains buttons that let you clear the cache, purge the OPcache, or start preloading your website, as those are some of the essential actions you’ll probably need often.

Cache tab
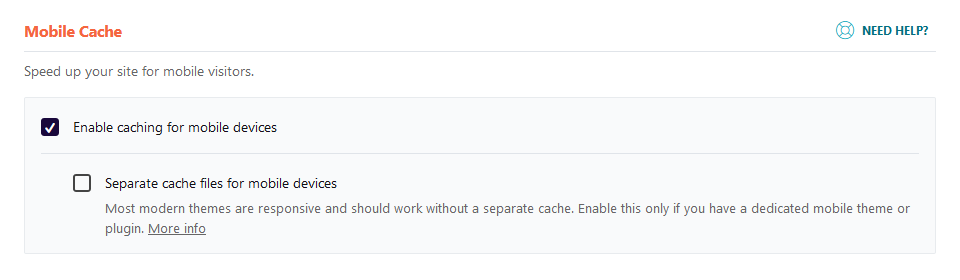
In the Cache tab, you can enable caching for mobile users (ON by default). If you use a dedicated mobile theme and plugin instead of responsive design, WP Rocket can also create separate cache files for it.

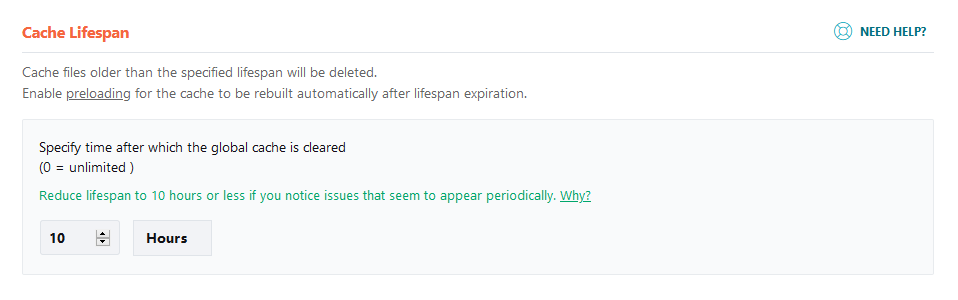
From the User Cache section, you can enable cache for logged in users, and the Cache Lifespan tab lets you determine the period after those files will be deleted. By default, this one is set at 10 hours, which should be more than suitable for most websites. That being said, if you publish new posts frequently or make regular changes, you might want to reduce the lifespan.

File optimization tab
The File Optimization tab gives you options that optimize your website’s CSS and JavaScript files. If you do decide to try them out, enable them one-by-one. If you see that any of them is causing problems, turn it off and make sure it stays disabled.
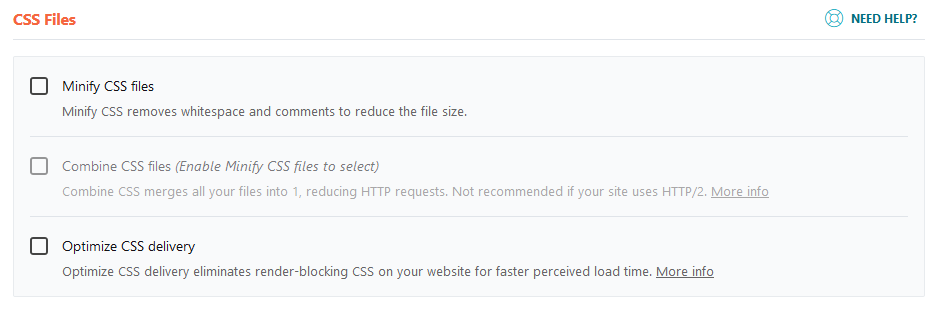
The Minify CSS Files function lets WP Rocket go through your CSS files and remove any unnecessary whitespaces and comments, which reduces the size of the sheets. If you click the Combine CSS Files box, WP Rocket will combine multiple CSS files into a single one, thus reducing the number of requests the server needs to process.
The Optimize CSS Delivery option can improve the perceived load time of your website by generating the critical path CSS for every single page type on your website. Whether this option will work for you or not depends on how your website is built.

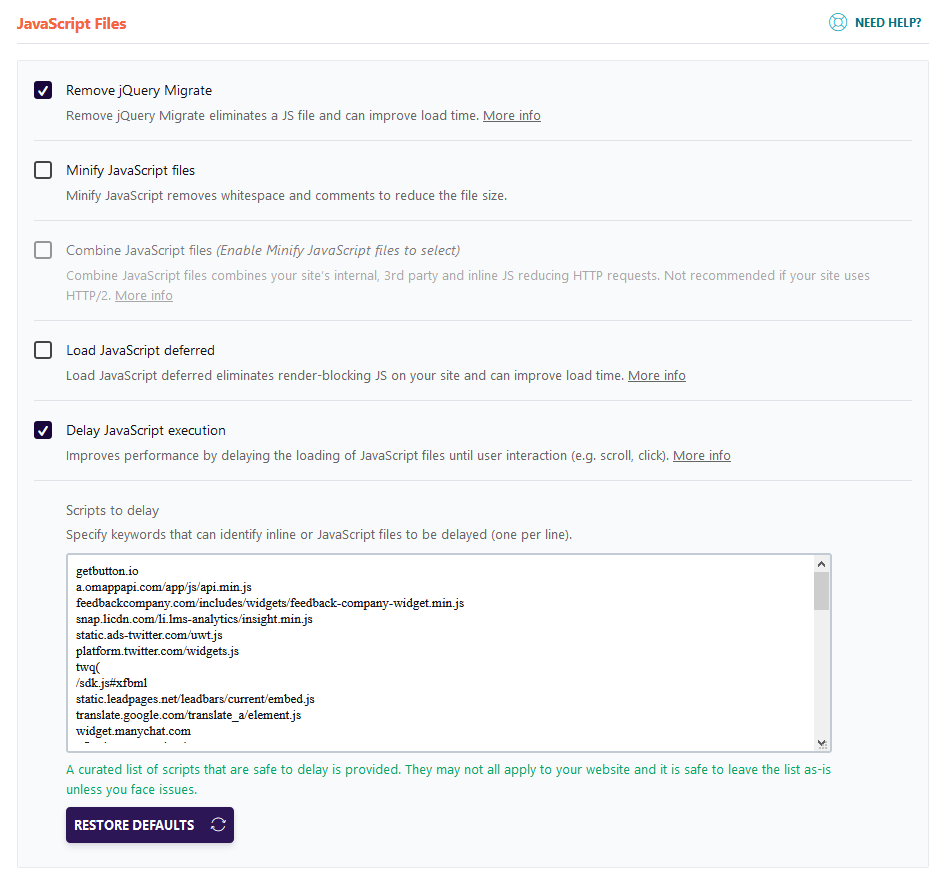
If the Remove jQuery Migrate checkbox is selected, WP Rocket will improve the load time by eliminating an automatic request for a JS file that is often unnecessary. Bear in mind, however, that some themes and plugins use the file, so this option can cause a conflict.
Your JavaScript files can also be optimized by the Minify JavaScript files and Combine JavaScript files options. But, as the tooltips warn you, this could cause problems, especially if your website uses HTTP/2.
If the Load JavaScript Deferred option is enabled, your website will load JavaScript files with the defer attribute, which means that they won’t block the downloading of other assets. By default, this option will also enable Safe Mode for jQuery, which will load the main jQuery file at the top of the document and will ensure that themes and plugins function normally.
The Delay JavaScript Execution is a relatively new feature that, if enabled, delays the execution of JavaScript files until the presence of user interaction. The list of scripts that will be delayed is available in the field below the checkbox, and you can add more entries to it if you see fit. If you decide to leave this option enabled, make sure to test it thoroughly.

Media tab
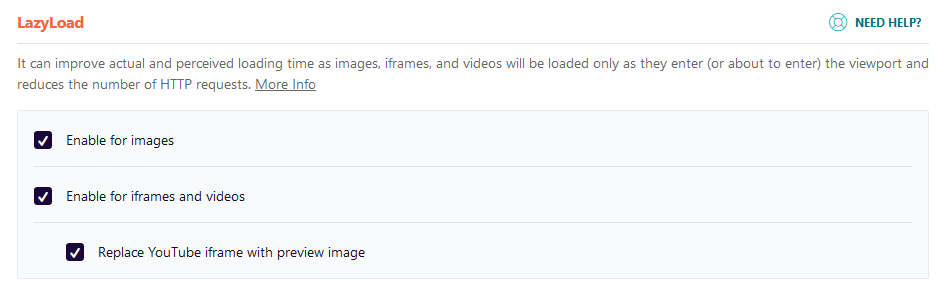
The Media tab in WP Rocket’s admin panel helps you optimize the loading and delivery of site images and videos. LazyLoad is a technique that can dramatically improve both the perceived and the actual loading time of your website by only loading media files when they’re about to enter the visible part of the screen.
If, for example, you have a large, high-resolution image located near the bottom of the page, it won’t be loaded until the user scrolls down near it. It must be said that the WordPress development team included the functionality in the content management system’s core, and by default, some images come with the loading=”lazy” attribute out of the box.
Nevertheless, WP Rocket’s LazyLoad feature covers all image files and can also apply to iframes and videos, which makes it all the more useful.

By default, WP Rocket is designed to disable the emoji requests from WordPress.org. This option ensures that instead of firing unnecessary external HTTP requests, the visitor’s browser will load the emojis from its own database.
If you choose to Disable WordPress Embeds, others won’t be able to embed content from your website. The performance benefit comes from the eliminated JavaScript requests that come with WordPress embeds.
The WebP Caching feature can enable WP Rocket to serve cached images in the new WebP format to compatible browsers. WebP images can improve the performance of your website, but you will need a separate application to create them.
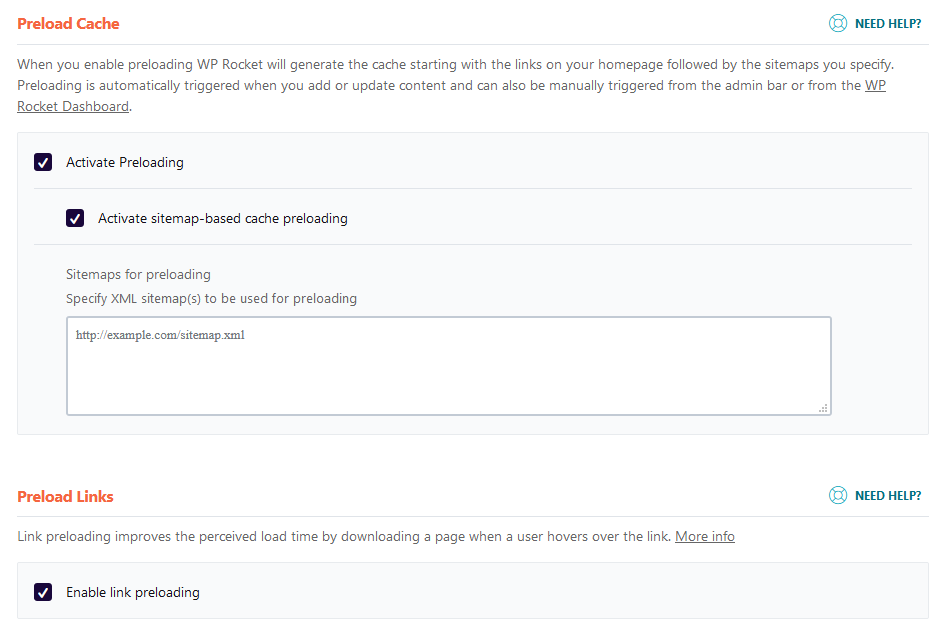
Preload tab
Unlike other caching plugins, WP Rocket comes with the Preload functionality enabled by default. Normally, WP Rocket generates cached pages starting with the links on the homepage, but through the Preload tab, you can activate sitemap-based cache preloading. This way, instead of running through all the links on your homepage, WP Rocket will process the URLs in an XML sitemap and cache them all after.
Note: If you have an SEO plugin that has automatically generated a sitemap, you can use it directly.
Link preloading was introduced in WP Rocket 3.7 and can improve the perceived loading time but will not affect your pagespeed score as tested with benchmark tools like Pingdom and GTMetrix.
It is triggered whenever a user hovers over or touches a link for more than 100ms. Instead of waiting for the visitor to click on the link, WP Rocket loads the HTML of the page in the background, so when the user finally clicks, the page loads instantaneously. According to WP Rocket’s documentation, at the moment, only Chromium-based browsers support the feature, so the effects might not be visible for all users.

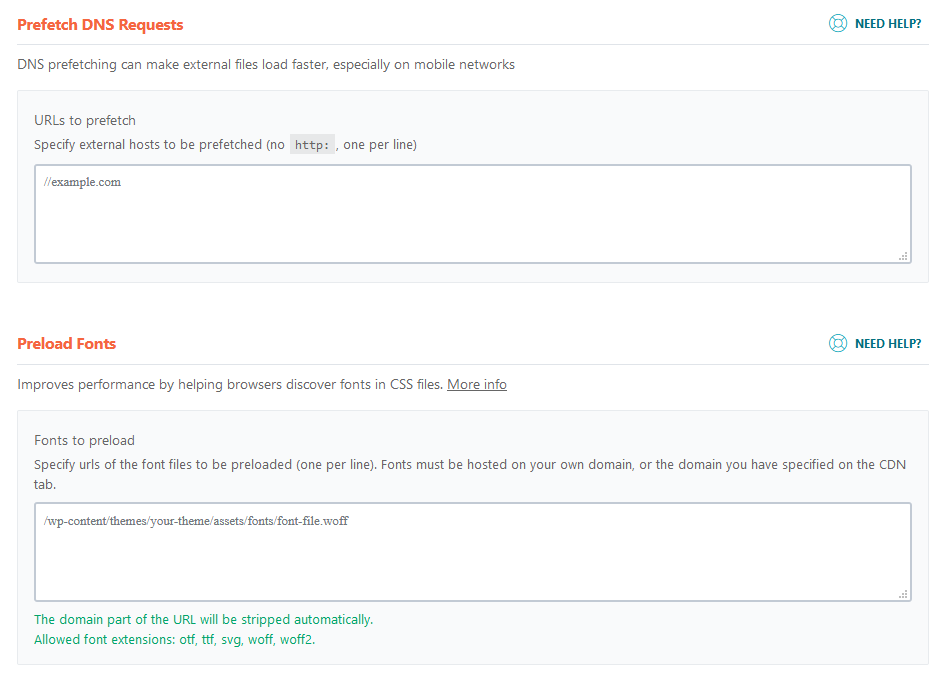
In all likelihood, your website uses some external assets – fonts from Google, an embedded YouTube video, or social sharing buttons. Every time a user visits your website, these external assets must be located and fetched.
WP Rocket can speed up the loading of the external data by processing the DNS lookups quicker. The feature is called Prefetch DNS Requests, and you don’t need to activate it manually. You do, however, need to provide a list of external hosts.
Third-party tools like GTmetrix tell you exactly which external URLs are fetched when your website is loaded. You can use this information to put together the list in WP Rocket’s admin panel. Alternatively, you can use one of the lists of commonly used external hosts that can be found on Google.
Fonts hosted on your domain can also be preloaded. The Preload fonts feature has been available since WP Rocket 3.6 and can load fonts before their URLs are fetched from the CSS files. This can improve your WordPress website speed, but you need to be careful with it.
Don’t put all your fonts into the list of URLs as you risk creating many unnecessary requests and actually slowing down your website. If you’re not sure where they’re located, GTmetrix’s Waterfall feature can help you with that task.

Advanced rules
Many experts believe the settings in this tab work fine for most websites in their default state. Nevertheless, it pays to know what all of them do.
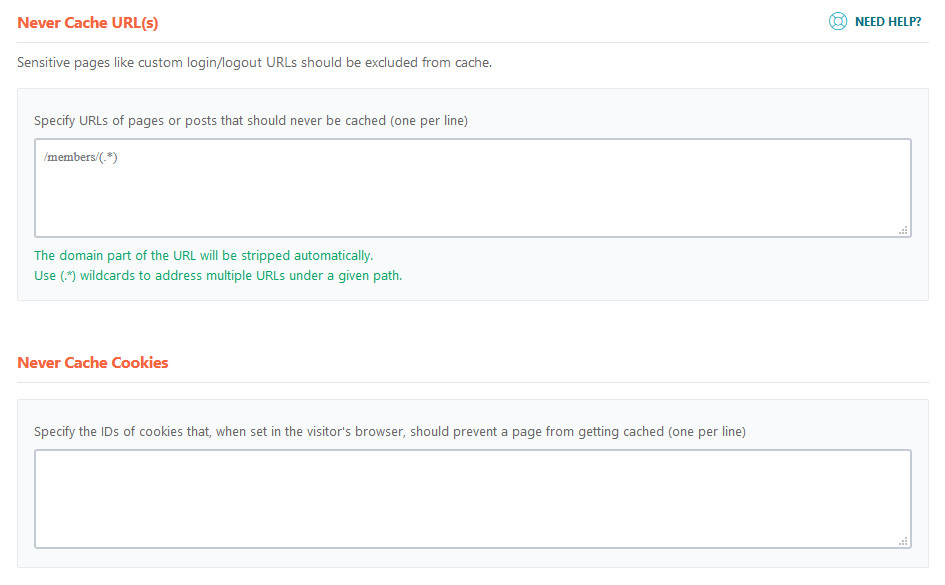
In the Never Cache URL(s) list, you can enter the pages you don’t want to cache at all. This is mostly used for ecommerce websites and should include login, shopping cart, and checkout pages. Bear in mind, however, that WP Rocket works with most ecommerce platforms out-the-box, so you only need this one if you use a custom setup.
In the Never Cache Cookies field, you can paste a list of cookie IDs. If they are then found in the visitor’s browser, WP Rocket will prevent the page from caching. The option can be useful if you want to prevent a specific set of users from caching pages of your website.

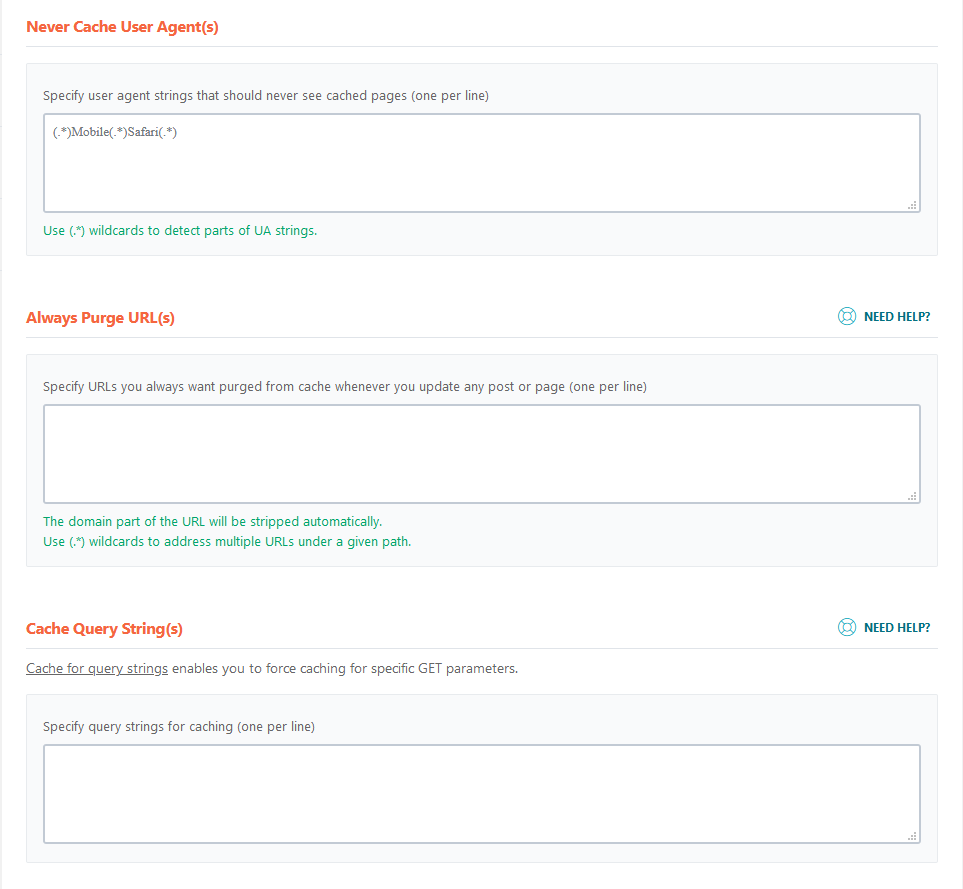
The Never Cache User Agent(s) setting allows you to stop certain types of visitors from triggering the caching mechanisms. It is useful if you want to ensure that search engine bots don’t cache the pages they crawl.
In the Always Purge URL(s) list, you can enter pages that will automatically be purged from the cache the moment you update an existing post or publish a new one. Some of you may be tempted to apply this setting to the homepage to ensure that new posts appear on it as soon as they go live.
But WP Rocket has already got you covered.
The plugin automatically clears the homepage cache when new content is uploaded. In other words, it’s another setting that could be useful only in very specific circumstances.
The Cache Query String(s) option is particularly useful for caching the results of popular search queries or filters if you have an ecommerce website. Don’t forget to click Save Changes to ensure the alterations take effect.

Database
WP Rocket is not just about caching but WordPress site optimization as well. Even though the options in the Database tab may not have a particularly visible effect on the loading speeds of your website from a user perspective, they can streamline its operation and remove a lot of clutter.
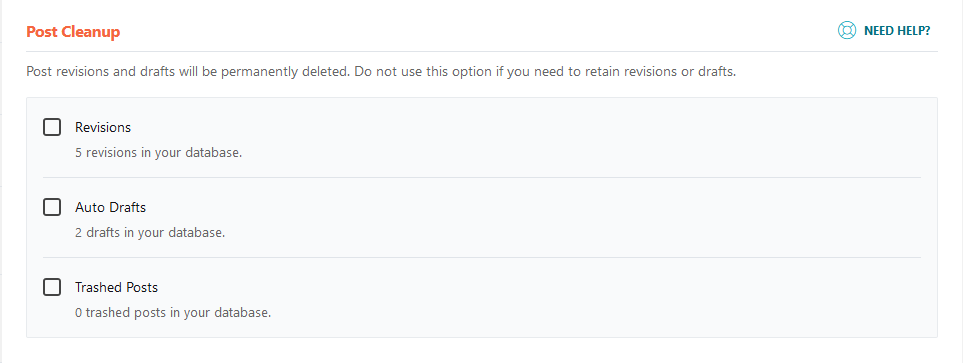
WordPress keeps data related to your posts that you may not need, and you have the Post Cleanup section, where you can select it for removal. The Revisions checkbox relates to the old version of published posts or drafts you’ve edited.
Auto Drafts concerns the automatic drafts WordPress creates while you’re writing a post, and the Trashed Posts checkbox selects the deleted posts for removal. Keep in mind, though, if you delete any revisions, drafts, or trashed posts with WP Rocket, you won’t be able to retrieve them later on.

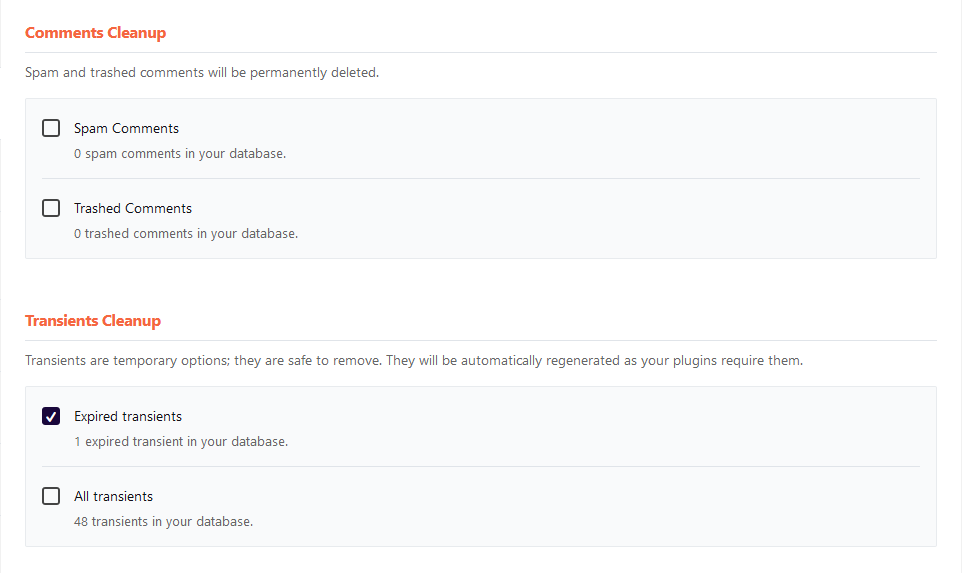
WP Rocket lets you remove Spam and Trashed comments as well. You should probably know that WordPress itself cleans them up after 30 days, that feature is more of a manual option for what you already have.
WP Rocket can also clear up transients. Transients are a bit like cookies that allow developers to temporarily store data that helps their software applications and plugins work more smoothly. Unlike cookies, however, transients are stored in WordPress’ database and often contain a much wider array of information.
WP Rocket lets you either delete the Expired transients only or remove All of them.

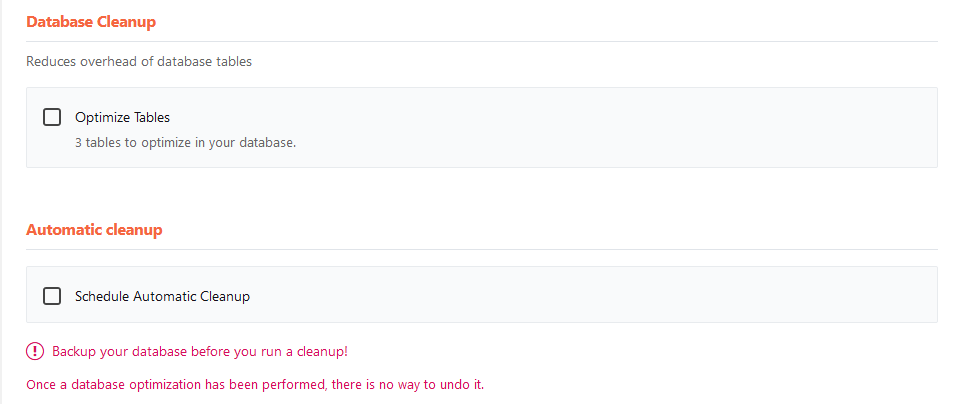
In addition to removing transients, WP Rocket has a few other options for optimizing your databases. Still, as the plugin’s own documentation recommends, it’s best to have a database backup before you select the Optimize tables and proceed with the cleanup.
Overall, the changes performed in this tab can’t be undone. That’s why, although there’s an automatic cleanup option, it’s disabled by default. If you want to activate it, choose your settings, select the Schedule Automatic Cleanup checkbox, and decide how often you want the cleanup feature to be activated.

CDN tab
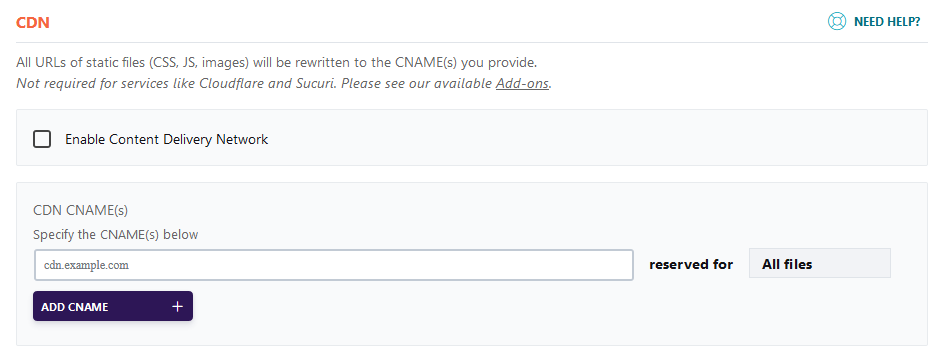
The CDN tab helps you configure WP Rocket to work with your CDN provider of choice. A CDN (or Content Delivery Network) lets you store your website’s static files on a network of servers located all around the world. This content is then returned by the server closest to your website visitor.
Many website owners know how much of an effect a CDN could have on the performance of their online projects. Many choose Cloudflare, one of the most popular CDN services on the market. Cloudflare users have it easy with WP Rocket as they don’t need to touch anything in the CDN tab. The plugin developers have covered their needs with a dedicated tool in the Add-ons section.
Users of other CDN solutions (like Rocket CDN, for example) can easily enable their websites to work with WP Rocket through the CDN tab. To do it, they need to select the Enable Content Delivery Network box and enter the CNAME records (your CDN provider can help with that) into the appropriate field.
If they want, they can exclude specific files from being served by the CDN by entering their URLs in the Exclude Files from CDN list.

Heartbeat API
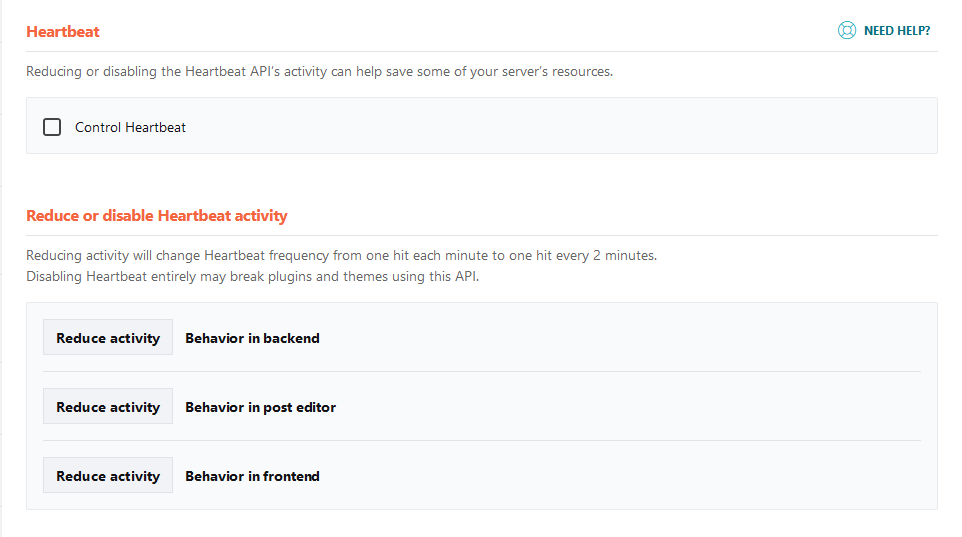
The Heartbeat API is a function of the WordPress core that enables useful features like post autosaving while it’s being created, the author locking function, and many others.
The problem is all these features rely on quite a few HTTP requests, and that inevitably takes a toll on the website’s overall performance. There are dedicated plugins that throttle these requests to improve the speed, but WP Rocket has this functionality built-in.
The Heartbeat tab lets you either Reduce the Heartbeat activity or Disable it altogether separately for the backend, the frontend, and the post editor. Whether you want to completely disable the API depends on your personal project.
If you are the only author, you know that no one else will try to edit posts, so you can turn this off for the post editor, possibly even the entire backend. Be sure to test your website after changes in this section.

Add-ons Tab
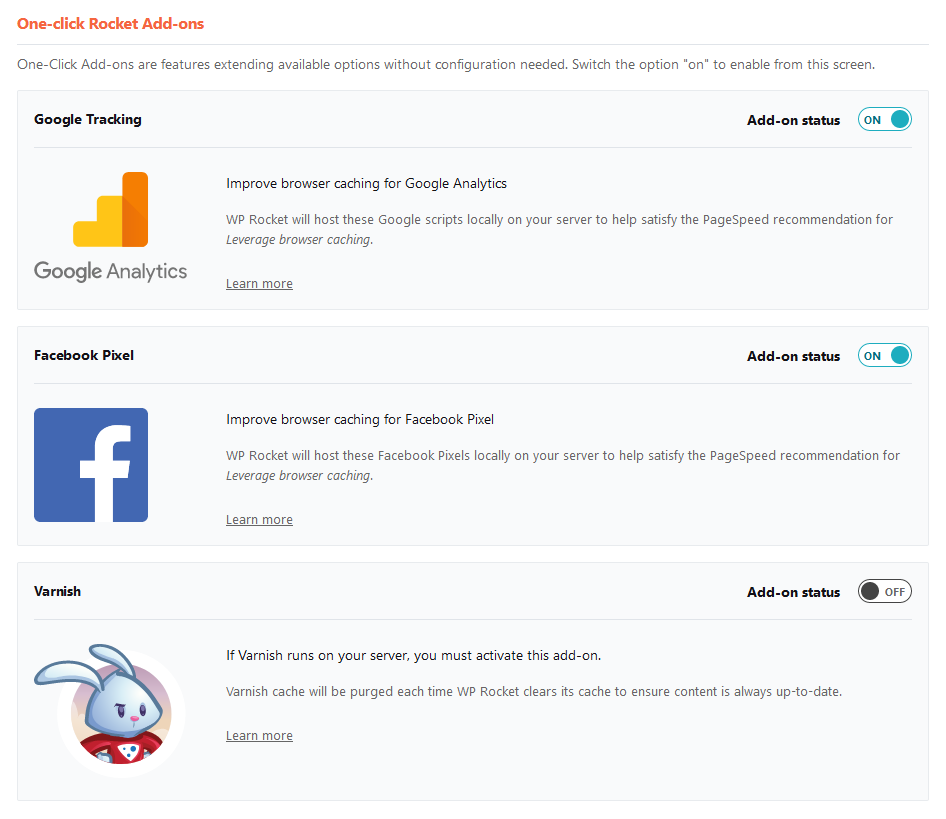
If you’ve configured everything correctly so far, you should see a marked improvement in your WordPress site performance. Nevertheless, WP Rocket’s Add-ons tab hides a few more lucrative options for boosting your speeds even further.
If you check Google Analytics, you are often likely to see a Leverage browser caching warning when you test your WordPress site performance with PageSpeed. This appears mostly because GA’s scripts are fetched from Google’s own servers and have short cache expiration periods. To fix this, WP Rocket hosts them locally and applies advanced caching rules.
Websites that use Facebook pixels to track user activity also trigger warnings from performance testing tools from time to time. The reasons are similar and so is WP Rocket’s solution.
The next add-on is related to the Varnish HTTP accelerator available on some servers. When enabled, WP Rocket will ensure the Varnish cache is purged whenever WP Rocket’s own cache is cleaned. This means that all delivered content is always up-to-date.

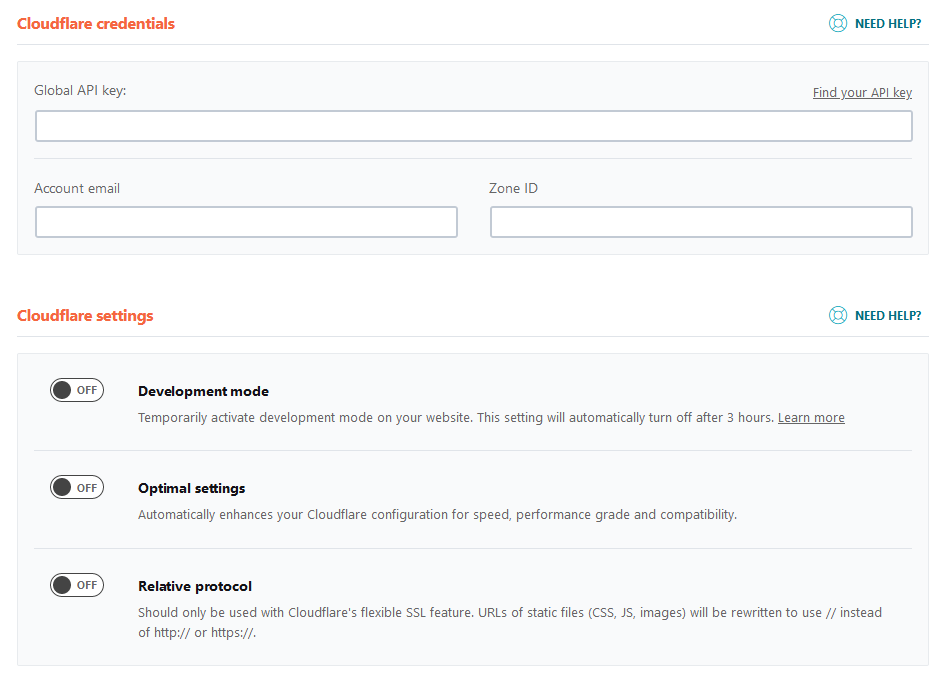
As we already established, Cloudflare users can integrate their CDN account within WP Rocket’s admin panel. Setting it up does require a few steps, but when you’re done, you’ll be able to get the best of both platforms. To do so, enable the Cloudflare add-on from the Add-ons tab and click Modify options.
You’ll need to get your Global API key and your Zone ID from Cloudflare and enter them along with your account’s email address. When your account is integrated, you can control some of CF’s settings directly from WP Rocket’s Add-ons tab.
The Development Mode toggle switch, lets website owners debug and observe the changes to their cacheable content in real-time. Unless you deactivate it manually, WP Rocket will automatically disable the setting after three hours.
By activating the Optimal Settings switch, Cloudflare’s configuration adjusts for the best possible speed, performance, and compatibility with WP Rocket’s own optimization mechanisms. The plugin developers recommend you leave this setting turned on.
The Relative Protocol toggle switch should only be turned on if you use Cloudflare’s flexible SSL feature. This feature ensures that users will connect to Cloudflare via HTTPS, while the connection between Cloudflare and your origin server will not be encrypted.
In the past, this sort of setup made sense for websites that don’t store any sensitive information because SSL certificates used to be expensive. That’s not the case in recent times as there are plenty of free SSL solutions and an HTTPS connection is highly recommended.
The Clear All Cloudflare Cache Files button located below the toggle switches purges all cached resources for your website. Usually, you won’t need it unless you’ve made some changes to your Cloudflare configuration.

WP Rocket also integrates with Sucuri’s web application firewall. If you enable the add-on, the cache purge generated by Sucuri will be synchronized with WP Rocket’s own cache removal.
To integrate your Sucuri firewall into WP Rocket, you’ll need the API key, which is available under the API tab in your Sucuri account. Enable the Sucuri add-on in WP Rocket’s admin panel and click Modify settings. Paste the API key in the field and click Save changes.
Tools tab
WP Rocket is much more intuitive and easy-to-use compared to other plugins of this type, but the number of available options and settings is enormous.
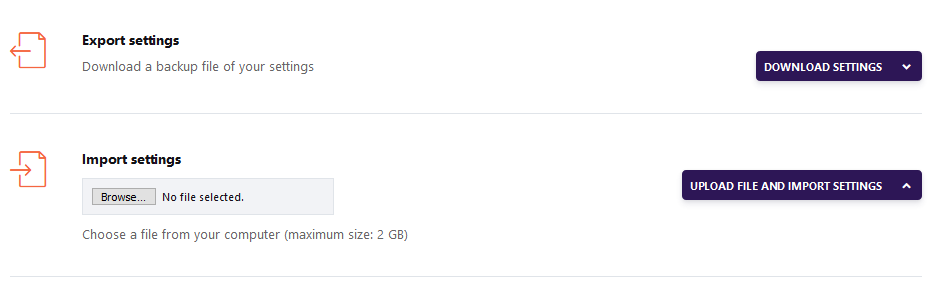
Once have finished setting things up, you can export the entire configuration and later import it at another WordPress website with WP Rocket. The settings will be saved in a JSON file and will be applied automatically when imported. The whole process takes no more than a few seconds.

WP Rocket installation and configuration with ScalaHosting
Overall, WP Rocket is not that difficult to work with, but more inexperienced users might still be a bit apprehensive when it comes to installing it and configuring the plugin on their own. Still, you can rest assured the configuration is really straightforward and comes with clear instructions from the app developers.
Should you encounter any problems during the installation, the ScalaHosting Team will gladly help you out upon request.
Conclusion
There’s an abundance of choices for website owners who are looking for WordPress caching plugins. Many do a good job of caching your website’s data and improving its performance, but some excel more than others.
Many people might be put off by the fact that unlike many free plugins, WP Rocket is only available as a premium product. Before you make a final decision, though, take a good look at the extra features and the incredibly intuitive interface that makes WP Rocket so popular.
Ready to optimize your WordPress website speed to perfection?
FAQ
Do I need a caching plugin?
Improving the website loading speed is something every website owner strives for. We all know that caching can significantly reduce load times, and WordPress caching plugins do an excellent job of improving the performance for users of the most popular CMS. If you are experienced enough, you can do your own manual optimizations, but most webmasters prefer the convenience of a dedicated tool.
Can I use WP Rocket for free?
WP Rocket is a premium product and doesn’t offer a free version. If you’re going to use it for a single website, the fee is $49, and that also gets you support and updates for the next year. The same package for three websites costs $99, and or $249 if you want WP Rocket to cover unlimited web projects.
Is installing WP Rocket difficult?
WordPress is the most popular content management system mostly because it’s so easy to use. Over the years, it has evolved immensely and plugin installation has become relatively effortless. You can either perform the needed action from inside the WordPress dashboard or download an archive from the add-on developers and follow the instructions inside.
Is configuring WP Rocket difficult?
One of WP Rocket’s main advantages over its competitors is its intuitive interface. Navigating through the different options and settings is not difficult at all, and there are plenty of tutorials, help bubbles, and tooltips that help you with the configuration. There are quite a few settings, though, so working through them could take a little time.
ScalaHosting – Optimize Website Speed with WP Rocket